Accessibility in UX/UI
As the world of technology evolves, we, as graphic designers, must change with it and incorporate it into our work so that everyone has access to our creations, including apps, webpages, posters, and everything in-between.
It’s important to keep your audience in mind when creating your designs, even incorporating items that are often forgotten about and put in the back of the designer’s mind such as inclusive aspects of UX/UI for those with disabilities.
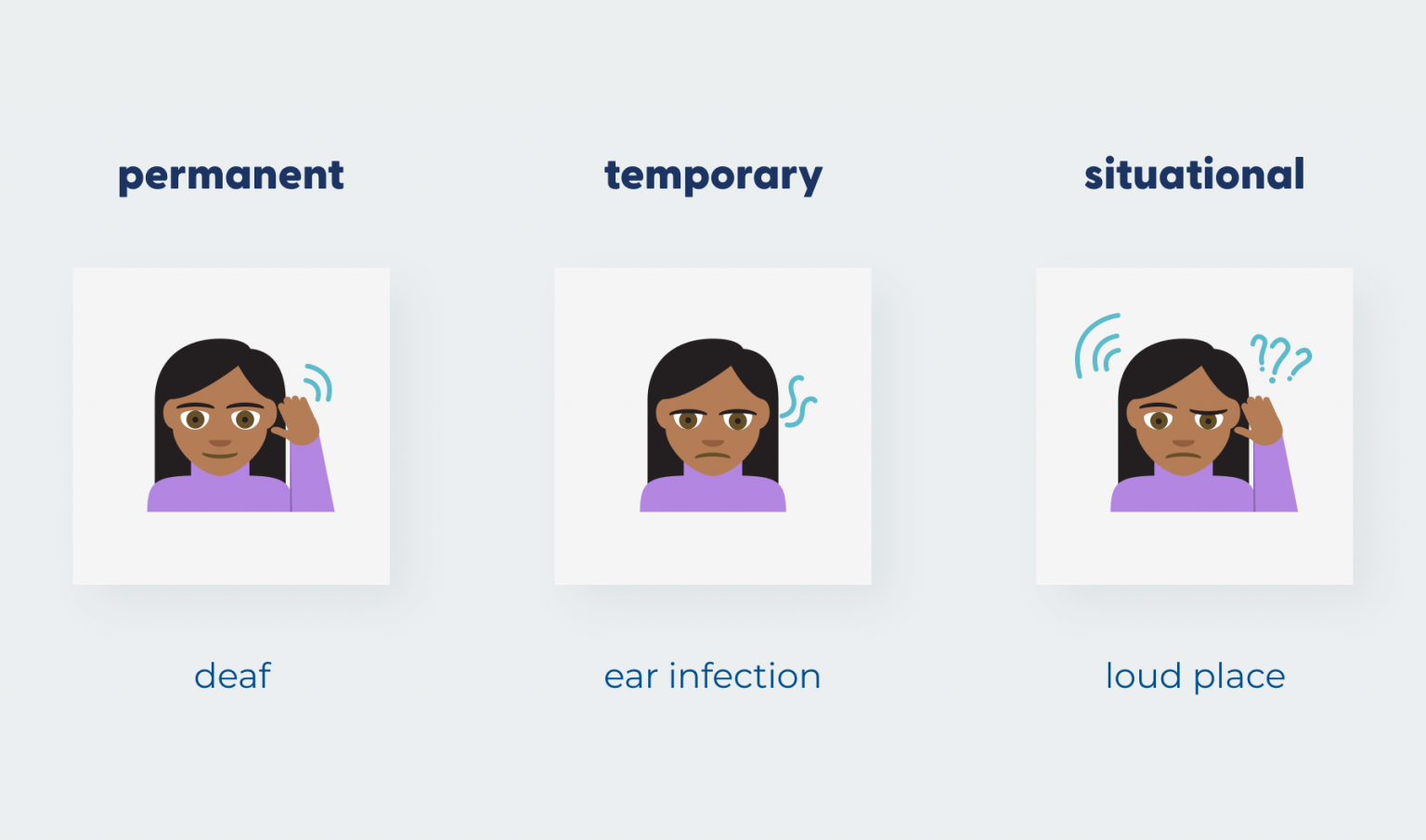
In BigFish's, “Designing for Accessibility and Inclusion in Software”, they elaborate on the difference between inclusive and accessible design, “Accessible design is a design process where the needs of individuals with disabilities are considered, and specific design elements are utilized to create ease of use for these users. The inclusive design considers the diverse group of people who will use your software, including those with disabilities. It enables people, no matter their circumstance (be it permanent, temporary, or situational) to interact with your software efficiently.”

At this time in the world, it’s becoming more and more common to see companies and businesses, in general, putting their people first and listening to their wants and needs. New technologies are currently being incorporated into our ways of life to make sure everyone can access information online.
For example, if your application relies solely on audio and sounds, it’s imperative to change the interface to integrate a transcription program to allow people who are deaf or hard of hearing to read the text and understand the content presented to them. In the end, applications and interfaces must be tested by potential users to guarantee that it covers the main disabilities, even the invisible ones.
Content writer for Adjust, Niall Condon writes in his article, “The Importance of Inclusivity: How to Make Your App Accessible”, “Your app can always be more accessible for these users by using clear, short sentences and easily identifiable icons... Try and run your app through Apple’s Accessibility Inspector. This will give you an insight into how accessible your app is and how to better optimize your content and design...It’s your responsibility to always think of other ways to convey audio cues to your users...The best way to address this and improve upon your app’s accessibility is by adding supplementary sound cues and descriptions.”
/f/47007/2401x627/ad2218aa3c/how-to-make-your-app-more-accessible-banner.png)
These tasks allow us designers to challenge our abilities and ask ourselves the hard questions, which sometimes get ignored. Having the ability to change whether or not a person can interact with the information you’re attempting to share is a great responsibility.
On Adobe’s XD Ideas site, Vincent Brathwaite states in his piece, “What is Accessible Design”, “Websites and apps give people access to information from all over the world and connect them with businesses and products that enhance their daily lives. All people deserve access to information, services, and products in equal ways, which is why designing accessible websites is so important.”

It’s the minor additions to your design from your perspective that make a big difference in the lives of the consumers that need it, such as an adjustment in the font size, typeface, scale, contrast, or even hierarchy. An application is only accessible if everyone can use it fully.
